개요
- Node.js Firebase 연동, 데이터 파싱 collection, getDocs
- Node.js Firebase 연동, 데이터 파싱(2) getDoc, doc, dayjs
- Node.js Firebase 연동, 데이터 추가 Timestamp, addDoc
- Node.js Firebase 연동, 데이터 수정 updateDoc
- Node.js Firebase 연동, 데이터 삭제 deleteDoc
- Node.js Firebase 연동, 로그인 구현하기
Firebase의 Authentication를 사용하여 이메일 기반 회원가입을 구현해 보자
회원가입 시 firebase authentication에 사용자가 추가되는 것을 구현
auth.js
해당 코드는 이전 로그인 구현하기에서 했던 내용과 동일하다.
더보기
// auth import
import { auth } from "../app.js";
// auth CDN에서 기능 추가
import {
signInWithEmailAndPassword, // 로그인
createUserWithEmailAndPassword, // 회원가입
signOut, // 로그아웃
} from "https://www.gstatic.com/firebasejs/10.12.2/firebase-auth.js";
// 로그인 구현
async function login(email, password) {
try {
await signInWithEmailAndPassword(auth, email, password);
return true;
} catch (error) {
return error.code;
}
}
// 회원가입 구현
async function signup(email, password) {
try {
await createUserWithEmailAndPassword(auth, email, password);
return true;
} catch (error) {
return error.code;
}
}
// 로그아웃 구현
async function logout() {
try {
await signOut(auth);
return true;
} catch (error) {
return error.code;
}
}
export { login, signup, logout };
signup.html
코드
<html>
<body>
<h1>회원가입</h1>
<div>
<input class="email-input" type="email" placeholder="이메일" />
</div>
<div>
<input class="pw1-input" type="password" placeholder="비밀번호" />
</div>
<div>
<input class="pw2-input" type="password" placeholder="비밀번호 확인" />
</div>
<button class="signup-btn">회원가입</button>
<script type="module">
// 회원가입 함수 import
import { signup } from "./auth.js";
// 이메일, 비밀번호, 비밀번호 확인, 회원 가입 버튼 참조
const emailInput = document.querySelector(".email-input");
const pwInput1 = document.querySelector(".pw1-input");
const pwInput2 = document.querySelector(".pw2-input");
const signupBtn = document.querySelector(".signup-btn");
// 콜백 함수 구현
async function handleSignup() {
if (
!emailInput.value ||
emailInput.value.trim() === "" ||
!pwInput1.value ||
pwInput1.value.trim() === "" ||
!pwInput2.value ||
pwInput2.value.trim() === ""
) return; // 빈 값이 하나라도 있으면 리턴
if (pwInput1.value !== pwInput2.value) { // 비밀번호1과 2가 다를 경우 리턴
alert("두 비밀번호가 일치하지 않습니다.");
return;
}
// 이메일과 비밀번호로 회원가입 진행
const result = await signup(emailInput.value, pwInput1.value);
if (result === "auth/invalid-email") { // 이메일 형식 오류 시 리턴
alert("유효한 이메일 형식이 아닙니다.");
return;
} else if (result === "auth/weak-password") { // 비밀번호가 너무 짧을 경우 리턴
alert("비밀번호는 6자 이상으로 설정해야 합니다.");
return;
} else if (result === "auth/email-already-in-use") { // 이미 존재하는 사용자면 리턴
alert("이미 사용중인 이메일 입니다.");
return;
} else if (result === true) { // 회원가입 성공 시
alert("회원가입 성공");
location.href = "../article/list.html"; // 게시글 목록으로 이동한다.
}
}
signupBtn.addEventListener("click", handleSignup); // 회원가입 버튼에 이벤트 핸들러 추가
</script>
</body>
</html>
결과

기능 테스트
input에 빈 값이 있는 Case
회원가입 버튼을 눌러도 반응이 없다.
이메일 형식을 입력하지 않은 Case
이메일 : json
비밀번호1 : 123456
비밀번호2 : 123456

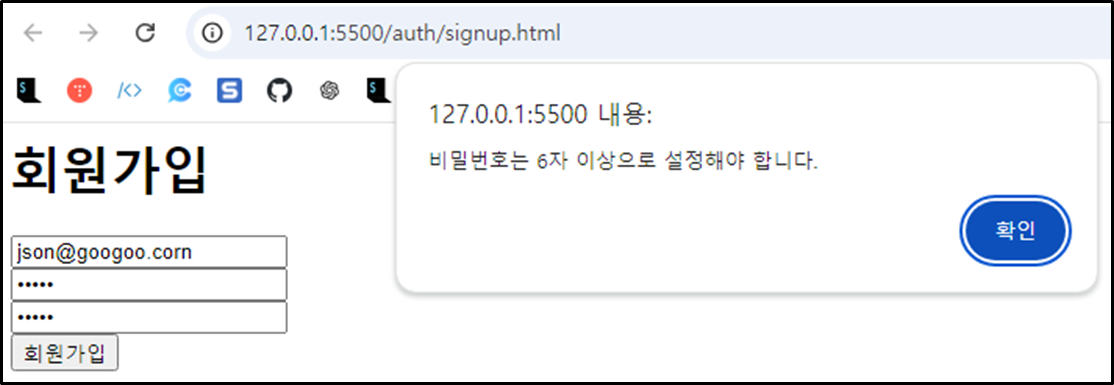
비밀번호가 너무 짧은 Case
이메일 : json@googoo.corn
비밀번호1 : 12345
비밀번호2 : 12345

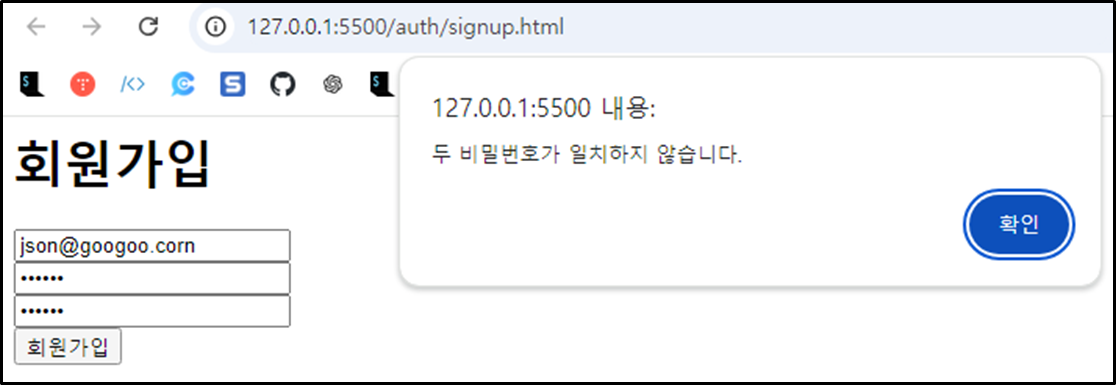
비밀번호와 비밀번호 확인이 다른 Case
이메일 : json@googoo.corn
비밀번호1 : 123456
비밀번호2 : 123457

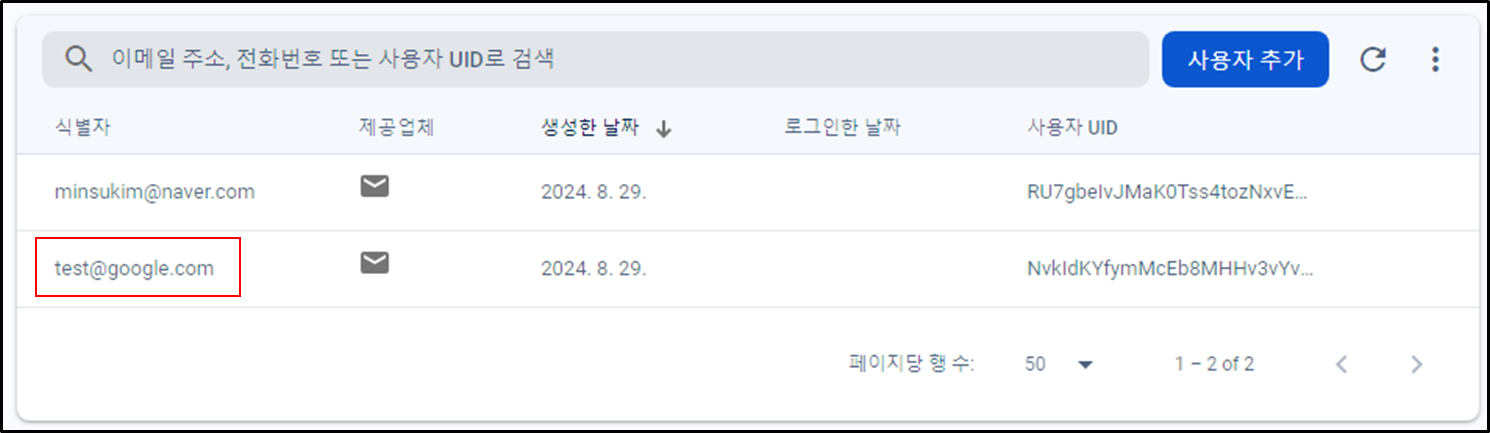
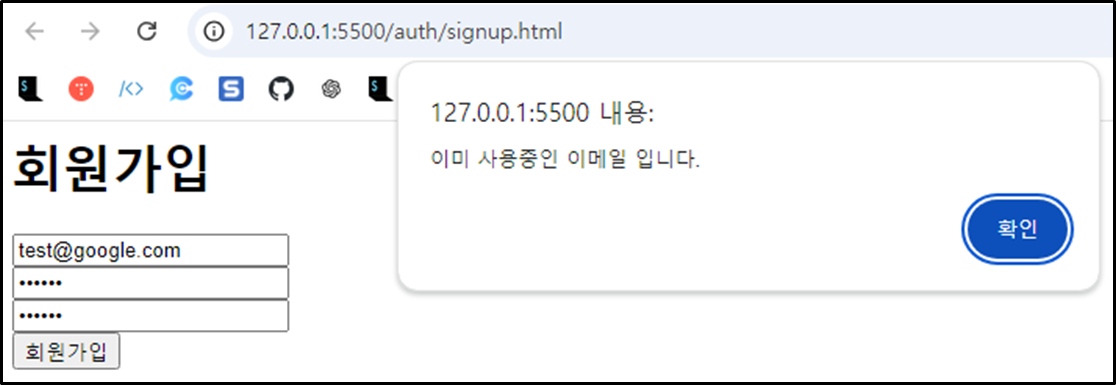
입력한 이메일을 이미 사용중인 Case
Authentication에 이미 test@google.com이 존재하는 상태
이메일 : test@google.com
비밀번호1 : 123456
비밀번호2 : 123456


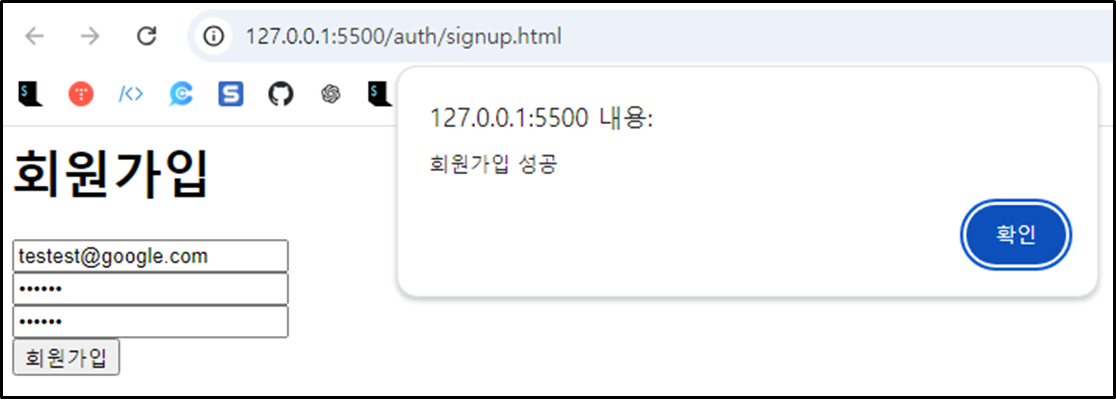
회원가입 성공 시
이메일 : testest@google.com
비밀번호1 : 123456
비밀번호2 : 123456



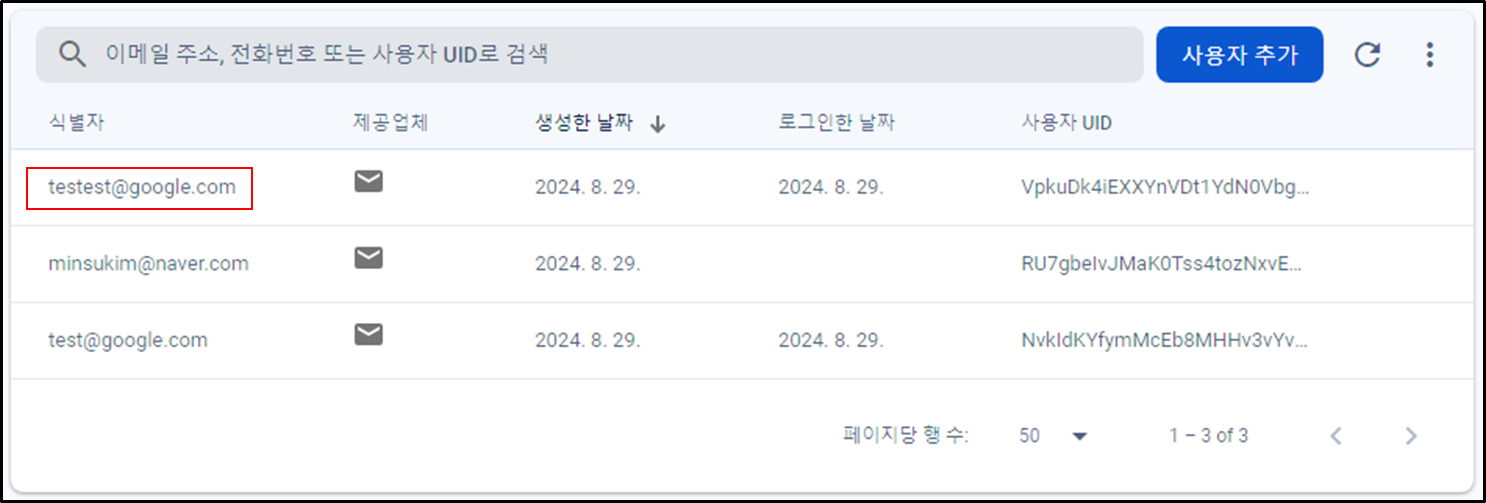
Authentication에 testest@google.com이 추가된 점을 확인할 수 있다.
728x90
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| Vue.js 뷰 기초 (0) | 2024.09.03 |
|---|---|
| Node.js Firebase 연동, 로그아웃 구현하기 (0) | 2024.08.29 |
| Node.js Firebase 연동, 로그인 구현하기 (0) | 2024.08.29 |
| Node.js Firebase 연동, 데이터 삭제 deleteDoc (0) | 2024.08.28 |
| Node.js Firebase 연동, 데이터 수정 updateDoc (0) | 2024.08.28 |