개요
- Node.js Firebase 연동, 데이터 파싱 collection, getDocs
- Node.js Firebase 연동, 데이터 파싱(2) getDoc, doc, dayjs
- Node.js Firebase 연동, 데이터 추가 Timestamp, addDoc
- Node.js Firebase 연동, 데이터 수정 updateDoc
- Node.js Firebase 연동, 데이터 삭제 deleteDoc
- Node.js Firebase 연동, 로그인 구현하기
- Node.js Firebase 연동, 회원가입 구현하기
Firebase의 Authentication를 사용하여 이메일 기반 로그아웃을 구현해 보자
하기 링크에서 firestore database의 규칙을 적용해 주었다.
파이어베이스 Firebase 데이터베이스 규칙, firestore database rules
데이터베이스 규칙게시판 구현을 예로 들어 로그인한 유저만 조회, 생성 가능 로그인한 유저가 작성한 글만 수정, 삭제 가능 등에 대한 기능을 구현하기 위해 데이터 베이스 규칙을 추가할 수
zzzz955.tistory.com
규칙을 적용한 후에 로그인이 되어있지 않은 상태라면 게시글을 확인할 권한이 없다.
로그인을 해야 게시글을 확인할 수 있으며, 자신이 작성하지 않은 글에 대한 삭제/수정 권한은 없는 상태이다.
이를 통해 사용자 인증 상태를 검증하고, 유저가 언제든 권한을 버릴 수 있도록 로그아웃 기능을 구현하자
auth.js
해당 코드는 이전 로그인 구현하기에서 했던 내용과 동일하다.
import { auth } from "../app.js";
import {
signInWithEmailAndPassword,
createUserWithEmailAndPassword,
signOut,
} from "https://www.gstatic.com/firebasejs/10.12.2/firebase-auth.js";
async function login(email, password) {
try {
await signInWithEmailAndPassword(auth, email, password);
return true;
} catch (error) {
return error.code;
}
}
async function signup(email, password) {
try {
await createUserWithEmailAndPassword(auth, email, password);
return true;
} catch (error) {
return error.code;
}
}
async function logout() {
try {
await signOut(auth);
return true;
} catch (error) {
return error.code;
}
}
export { login, signup, logout };
article/list.html
해당 파일은 Firebase 연동, 데이터 파싱에서 사용한 list.html을 참조하여 로그아웃 버튼을 추가해 주었다.
Node.js Firebase 연동, 데이터 파싱 collection, getDocs
개요구글에서 서비스 중인 Firebase와 Node.js를 연동해 보자Firebase는 NoSQL 기반으로, 별도의 SQL문 없이 API 서비스를 구현할 수 있다.Firebase 설치 및 기초 내용에 관한 내용은 하기 링크를 참고 파이
zzzz955.tistory.com
<html>
<body>
<h1>게시글 목록</h1>
<ul class="article-ul">
</ul>
<div>
<a href="./create.html">게시글 생성</a>
<button class="log-out">로그아웃</button>
</div>
<script type="module">
// module이 있어야지 import가 동작한다.
import { getArticles } from "./article.js";
import { logout } from "../auth/auth.js";
// 로그아웃 버튼 참조
const logoutBtn = document.querySelector(".log-out");
// 콜백 함수 구현
async function logoutHandler() {
// 로그아웃 실행
const result = await logout();
if (result) { // 로그아웃 시 index.html로 이동
alert("성공적으로 로그아웃 하였습니다.");
location.href = "../index.html";
return;
} else {
alert("로그인 상태를 확인해 주세요.");
}
}
// 로그아웃 버튼에 이벤트 핸들러 추가
logoutBtn.addEventListener('click', logoutHandler);
// 리스트의 doc을 받아옴
const articleUl = document.querySelector(".article-ul");
// firebase에 존재하는 문서를 배열로 받아옴
const articles = await getArticles();
// reduce를 통해 받아온 데이터를 HTML화 함
const articleComponents = articles.reduce((acc, article) => {
acc += `
<li>
<span>id: </span>
<span class="id-data">
<a href="./detail.html?id=${article.id}">${article.id}</a>
</span>
</div>
<div>
<span>title: </span>
<span class="title-data">${article.title}</span>
</div>
<div>
</li>
`
return acc;
}, "");
// 리스트의 아래에 HTML을 추가
articleUl.insertAdjacentHTML('beforeend', articleComponents);
</script>
</body>
</html>
기능 테스트
우선 기능 테스트를 위해 로그인을 진행해 준다.

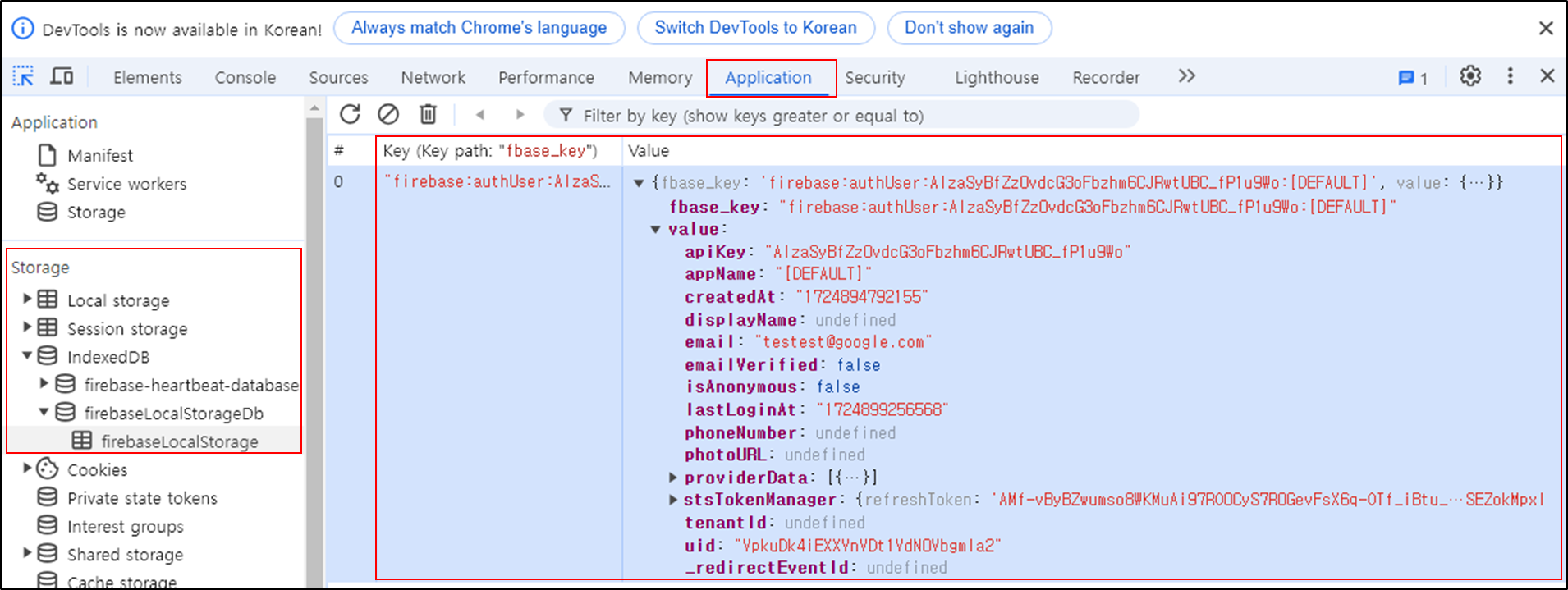
현재 로그인한 유저의 정보는 개발자 모드에서 확인 가능하다.
- 개발자 모드 진입
- Application 진입
- Storage -> IndexedDB 진입
- firebaseLocalStorageDb -> firebaseLocalStorage 진입

로그아웃 실행
성공적으로 로그아웃이 되었다.


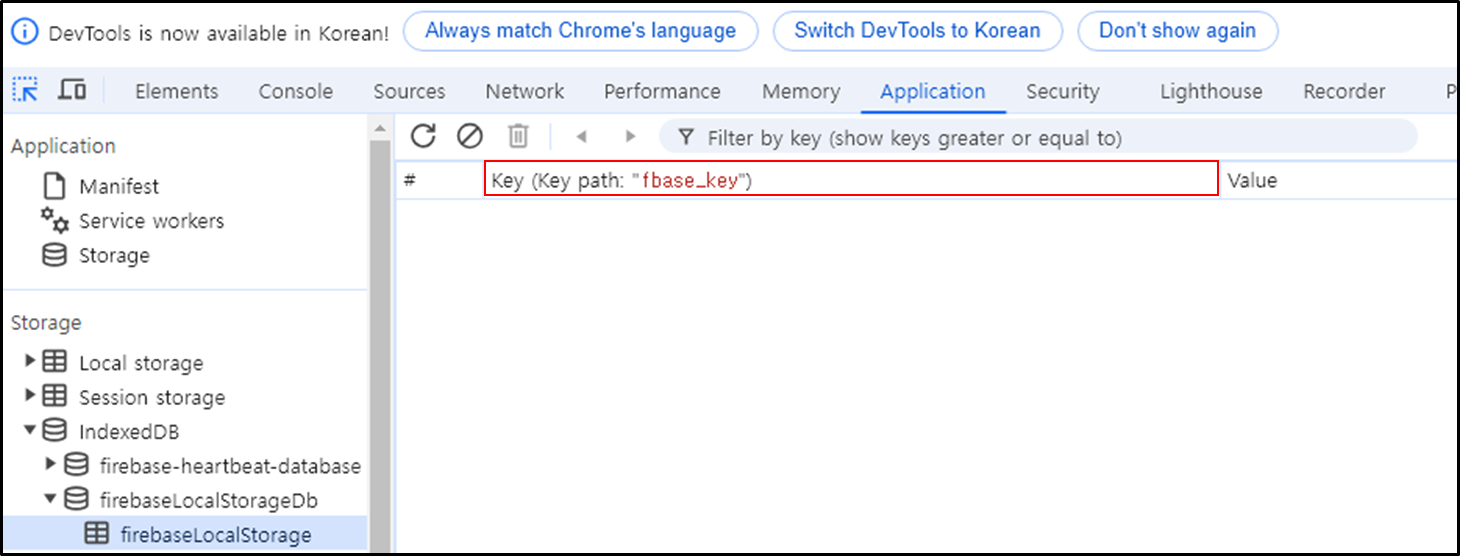
개발자모드를 통해 다시 로그인 정보를 확인해 보면 사용자 정보가 없는 점을 알 수 있다.

로그아웃 된 상태이므로 게시글을 확인할 수 없다.
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| Vue.js Component 컴포넌트 (0) | 2024.09.04 |
|---|---|
| Vue.js 뷰 기초 (0) | 2024.09.03 |
| Node.js Firebase 연동, 회원가입 구현하기 (0) | 2024.08.29 |
| Node.js Firebase 연동, 로그인 구현하기 (0) | 2024.08.29 |
| Node.js Firebase 연동, 데이터 삭제 deleteDoc (0) | 2024.08.28 |