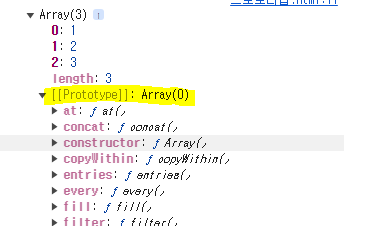
개요자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어이다.객체지향 프로그래밍 언어는 class 기반과 prototype 기반이 있다.class 기반 : C++ / Java / C# / Pythonprototype 기반 : JavaScript / Lua / R / PerlJavaScript는 Prototype 기반 언어으로, 과거 class가 없었으나 ES6부터 Prototype 문법을 이용하여 class 문법이 추가 되었다.const a = [1, 2, 3];console.log(a); 콘솔을 확인해 보면 프로토타입을 확인할 수 있다. 자바스크립트의 모든 객체들의 조상은 “Object” 객체이다.자바스크립트는 기본적으로 원시타입을 제외한 모든 타입은 객체함수, 객체, 배열 모두 객체최상위 객체이며,..