개요
구글에서 서비스 중인 Firebase와 Node.js를 연동해 보자
Firebase는 NoSQL 기반으로, 별도의 SQL문 없이 API 서비스를 구현할 수 있다.
Firebase 설치 및 기초 내용에 관한 내용은 하기 링크를 참고
파이어베이스 Firebase 기초
개요Firebase의 특징NoSQL 문서형 데이터베이스로, 단 하나의 서버 기술(AWS, Spring, MySQL 없이, Firebase 만으로 API 서비스 구현)게시판, 할 일 관리 등의 학습용 프로젝트뿐만 아니라, 실제 서비스에도
zzzz955.tistory.com
데이터 추가
우선 더미데이터를 세개 정도 Firebase에 넣어주었다.

- articles : 문서의 이름 (게시판의 이름), 문서 하나 하나가 현재 게시판의 게시글에 해당한다.
- title : 게시글의 제목 필드
- content : 게시글의 내용 필드
- createdAt : 게시글을 생성한 일자를 나타낼 필드
- updateAt : 게시글을 마지막으로 수정한 일자를 나타낼 필드
firebase 연동
위의 데이터 세개를 Node.js를 통해 파싱을 하여 js 파일 내에 데이터로 파싱해 오자
app.js 파일을 생성해 주고 해당 내부에 firebase와의 통신이 가능하도록 코드를 짜줄 것이다.
코드
// firebase import
import { initializeApp } from "https://www.gstatic.com/firebasejs/10.12.2/firebase-app.js";
// firebase의 데이터베이스인 firestore을 import
import { getFirestore } from "https://www.gstatic.com/firebasejs/10.12.2/firebase-firestore.js";
const firebaseConfig = {
// 자신의 정보로 채워 놓는 공간
};
// firebase, firestore 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
// 모듈화
export{db};
firebaseConfig에 해당하는 부분은 본인의 데이터를 갖고오면 된다.
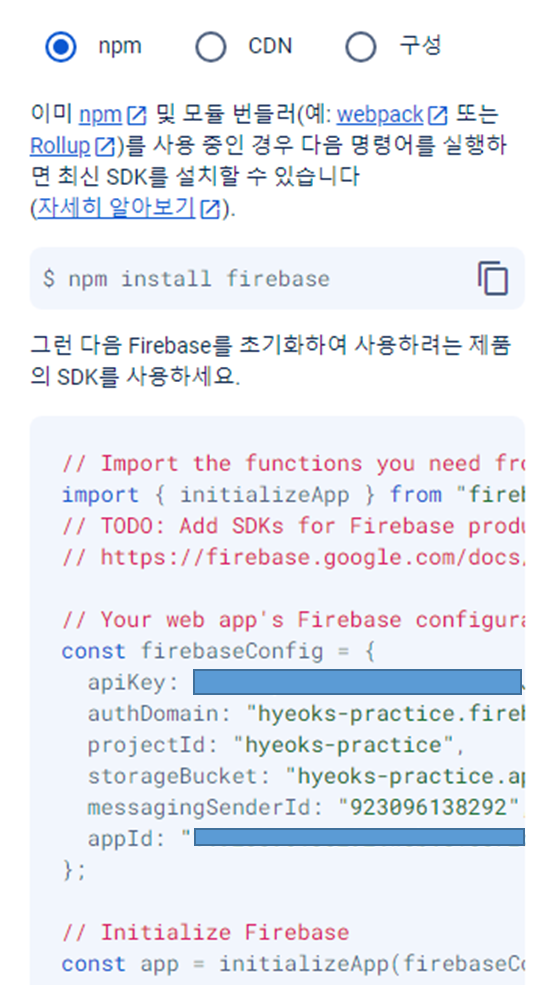
firebase의 프로젝트 개요 > 프로젝트 설정 > 하단으로 스크롤을 내리면 npm, cdn, 구성이 있다.

해당 위치에서 본인의 정보를 확인 할 수 있다. 해당 데이터를 복사 및 붙여넣기 해주면 된다.
이제 article이라는 폴더를 하나 생성해 주고 내부에 article.js를 추가해 준다.
컬렉션 데이터 파싱하기
보통 SQL을 통해 작동하는 RDBMS의 경우 쿼리문을 직접 입력해 주어야 하지만
firebase의 경우에는 데이터가 문서화 되어 있는 형태 이므로 SQL을 작성해줄 필요가 없다.
코드 (javascript)
// 위에서 생성해 준 firestore 정보를 import 해준다.
import { db } from "..\app.js";
// firestore CDN 에서 데이터 파싱에 필요한 모듈을 import 해준다.
import {
collection, getDocs, orderBy, query, } from "https://www.gstatic.com/firebasejs/10.12.2/firebase-firestore.js";
async function getArticles() {
try {
// articles 문서에 접근한다.
const collectionRef = await collection(db, "articles");
// 해당 문서의 필드들을 createdAt을 기준으로 내림차순으로 정렬한다.
const q = await query(collectionRef,
orderBy("createdAt", "desc"));
// 문서 내 필드들을 스냅샷 하여 데이터를 파싱해 온다.
const querySnapShot = await getDocs(q);
// map을 통해 파싱해온 데이터를 배열 형태로 변환하여 리턴해 준다.
const articles = querySnapShot.docs.map((doc) => {
return { id: doc.id, ...doc.data() }
});
return articles;
} catch (error) {
return error.code;
}
}
// 모듈화를 통해 함수를 다른 파일에서도 사용 가능하게 해준다.
export { getArticles };
코드 (HTML)
<html>
<body>
<h1>게시글 목록</h1>
<ul class="article-ul">
</ul>
<div>
<a href="./create.html">게시글 생성</a>
</div>
<script type="module">
// module이 있어야지 import가 동작한다.
import { getArticles } from "./article.js";
// 리스트의 doc을 받아옴
const articleUl = document.querySelector(".article-ul")
// firebase에 존재하는 문서를 배열로 받아옴
const articles = await getArticles();
// reduce를 통해 받아온 데이터를 HTML화 함
const articleComponents = articles.reduce((acc, article) => {
acc += `
<li>
<span>id: </span>
<span class="id-data">
<a href="./detail.html?id=${article.id}">${article.id}</a>
</span>
</div>
<div>
<span>title: </span>
<span class="title-data">${article.title}</span>
</div>
<div>
</li>
`
return acc;
}, "");
// 리스트의 아래에 HTML을 추가
articleUl.insertAdjacentHTML('beforeend', articleComponents);
</script>
</body>
</html>
결과

게시글이 등록된 순서를 내림차순하여 등록된 것을 볼 수 있다.
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| Node.js Firebase 연동, 데이터 추가 Timestamp, addDoc (0) | 2024.08.28 |
|---|---|
| Node.js Firebase 연동, 데이터 파싱(2) getDoc, doc, dayjs (0) | 2024.08.28 |
| Node.js MySQL 연동 (0) | 2024.08.27 |
| Node.js express 웹서버 (0) | 2024.08.27 |
| Node.js REST API, HTTP Request (0) | 2024.08.27 |