개요
express
Node.js의 대표적인 웹 프레임워크, 자체 Node.js 만으로도 웹 서버 구축이 가능하나 express를 쓰면 훨씬 간편하다.
http와 Connect 컴포넌트를 기반으로 만들어 졌으며, Node.js의 API들을 단순화
실습
1. npm 패키지 생성
VS코드를 사용하여 express를 실습해 보자, 프로젝트 디렉터리를 생성 하고 VSCode 를 해당 디렉터리 기준으로 실행해 준다.
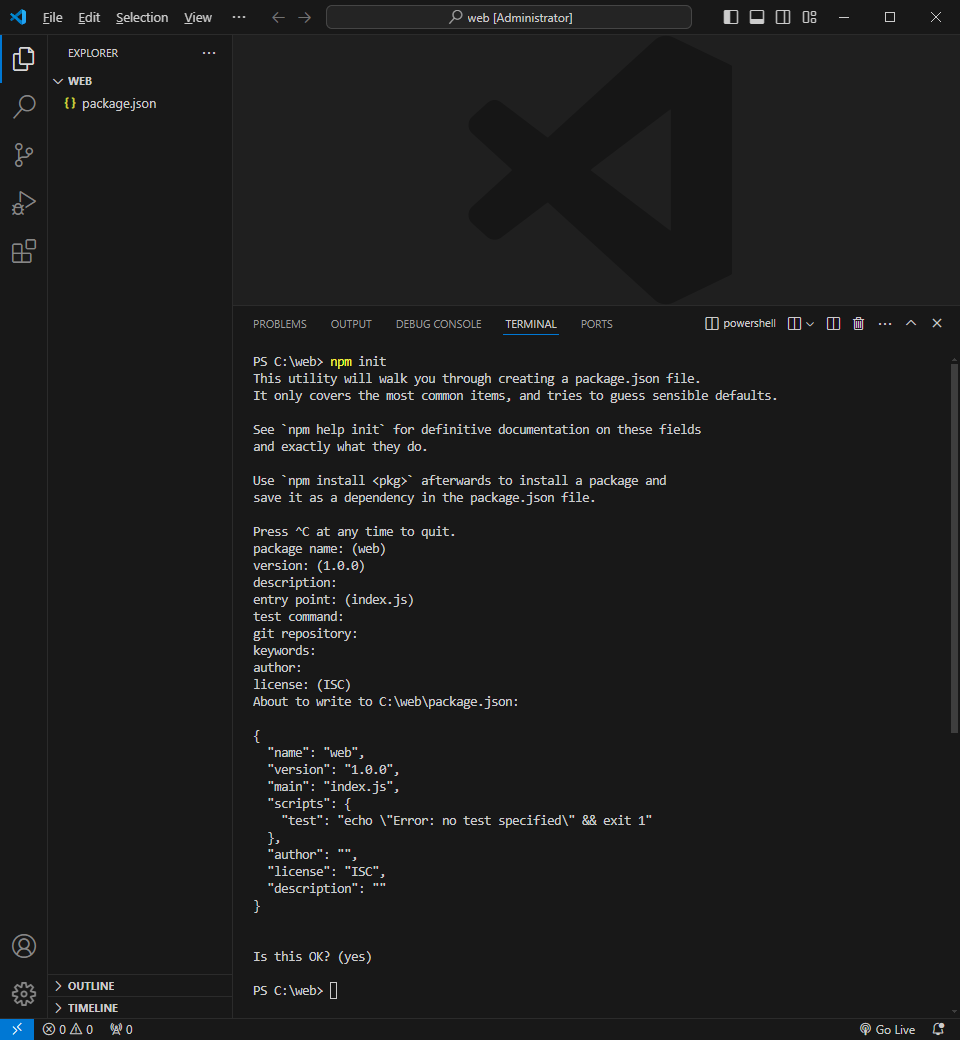
Ctrl + Shift + `로 터미널을 열고, npm init을 입력해 준다.
이후 나타나는 항목들을 모두 엔터로 넘겨준 후 package.json 파일이 생성 되었는지 확인한다.

2. 추가 패키지 설치
package.json
패키지 명세서, 이 파일이 존재한다면, 프로젝트는 "npm 패키지" 라고 할 수 있다.
package.json 이 있다면, 다른 npm 패키지 설치가 가능 하다.
npm install express morgan mysql2를 입력하여 패키지 설치를 진행한다.
- express : 웹서버
- morgan : 로그 라이브러리
- mysql2 : MySQL 연결

dependencies
현재 패키지가 의존하는 하는 다른 패키지를 의미한다.
package.json 에 dependencies 객체가 추가된 점을 확인할 수 있다.
이 패키지는 dependencies 에 명시된 패키지가 함께 설치되어야만 동작한다.
node_modules
node_modules 라는 새로운 디렉터리가 생성된 점을 확인할 수 있다.
내부에 express, morgan, mysql2를 확인 가능할 것이며, 세 가지 패키지도 다른 패키지들에 의존하기 때문에 다양한 패키지가 설치되어 있는 것을 알 수 있다.
package-lock.json
package.json가 요약 명세서 라면, package-lock.json는 상세 명세서이다.
express 역시도 하나의 패키지이므로, 다른 패키지들을 dependencies 로 가지고 있다.
다른 개발 PC 또는 서버 컴퓨터로 우리가 만든 패키지(node-practice) 를 옮겼을 때, 원래 개발 PC 와 완벽하게 동일한 환경에서 우리 패키지를 동작시키기 위함으로, 협업 시엔 package-lock.json 까지 공유해 주어야 한다.
3. nodemon 설치
nodemon
nodemon 은 코드가 수정되면 자동으로 서버를 재시작해 주어 서버 코드 수정시마다 매번 서버를 재부팅해야하는 불편함을 감소시킨다.
global install (전역 설치)
package.json 이 위치한 프로젝트 디렉터리 이외에도, 어떤 경로에서든 패키지 호출이 가능 하도록 nodemon을 전역 설치해 준다. 터미널에 npm install --location=global nodemon 명령어를 입력

4. 샘플 코드 작성하기
VSCode에서 index.js를 생성하고 간단한 express code를 작성해 보자
코드
const express = require("express");
const morgan = require("morgan");
const test = express();
const PORT = 8080;
test.use(express.json());
test.use(morgan("dev"));
test.get("/api/test", (req, res) => {
return res.json({
name: "testman",
job: "QA",
});
});
test.listen(PORT, () => `현재 테스트 어플리케이션이 ${PORT}포트에서 실행 중`);
- require를 통해 express와 morgan 모듈을 가져와 주었다.
- express 함수 호출 후 test 객체를 생성한 후 기본 포트 번호를 PORT에 할당해 준다.
- express에 json메서드를 사용하도록 하고, morgan을 개발 모드로 설정해 준다.
위 코드를 작성한 상태로 express 서버를 작동 한다면, 사용자가 /api/test 로 http 요청을 보내면, JSON Format 으로 name 과 job 을 응답하게 된다.
5. express 서버 실행하기
터미널에 nodemon ./index.js를 입력해 주어 express 서버를 실행해 준다.

서버 실행 후 http://localhost:8080/api/test 로 접속하게 된다면, 코드에 입력한 객체가 json형태로 response 된 점을 확인할 수 있다.

이렇게 활용되는 서버를 API 서버라고 한다.
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| Node.js Firebase 연동, 데이터 파싱 collection, getDocs (1) | 2024.08.28 |
|---|---|
| Node.js MySQL 연동 (0) | 2024.08.27 |
| Node.js REST API, HTTP Request (0) | 2024.08.27 |
| Node.js 기초 및 설치 (0) | 2024.08.27 |
| 자바스크립트 Axios API 호출 async/await 비동기 작업 웹사이트 구현 (0) | 2024.08.07 |