개요
자바스크립트 내에서 배열을 순회하는 메서드 들을 알아보자
1. forEach
Array.forEach(함수 명)
Array의 원수 개수만큼 Callback 함수 호출
Callback 함수가 한번 호출될 때 마다 원소 하나씩 Argument로 들어간다.
const test = (value) => {
console.log(value);
}
const arr = [3, 5, 4, 2];
arr.forEach(test);
아래와 같은 형태로 줄여서 사용할 수도 있다. (forEach문에서 무명 함수를 호출하기)
const arr = [3, 5, 4, 2];
arr.forEach((value) => {
console.log(value);
});
2. some
Array.some(함수 명)
Array의 원소 개수만큼 Callback 함수가 호출된다.
Callback 함수가 한번 호출될 때 마다 원소 하나씩 Argument로 들어간다.
하나의 조건만 충족해도 true를 반환한다.
3. every
Array.every(함수 명)
Arrary의 원소 개수만큼 Callback 함수가 호출된다.
Callback 함수가 한번 호출될 때 마다 원소 하나씩 Argument로 들어간다.
모든 조건을 충족해야 true를 반환한다
const datas = [1, 2, 3, 4, 5];
console.log(datas.some((data) => data > 4));
// true 반환
const datas = [1, 2, 3, 4, 5];
console.log(datas.some((data) => data > 0));
// false 반환
const datas = [1, 2, 3, 4, 5];
console.log(datas.every((data) => data > 2));
// false 반환
4. find
Array.find(함수 명)
Arrary의 원소 개수만큼 Callback 함수가 호출된다.
Callback 함수가 한번 호출될 때 마다 원소 하나씩 Argument로 들어간다.
해당 조건을 만족하는 첫번째 요소의 값을 반환한다.
5. findIndex
Array.findIndex(함수 명)
Arrary의 원소 개수만큼 Callback 함수가 호출된다.
Callback 함수가 한번 호출될 때 마다 원소 하나씩 Argument로 들어간다.
해당 조건을 만족하는 첫번째 요소의 인덱스를 반환한다
예제
1. 특정 배열 내의 홀수의 개수 출력하기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let cnt = 0;
const arr = [4, 3, 5, 1, 6, 5];
arr.forEach((value) => {
if (value % 2) cnt++;
});
console.log(cnt);
</script>
</body>
</html>
출력

2. 양수와 음수 구분하기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const pplus = [];
const mminus = [];
const arr = [-5, 3, 4, 2, -7, -2, 7];
arr.forEach((value) => {
if (value > 0) pplus.push(value);
else mminus.push(value);
});
console.log(pplus);
console.log(mminus);
</script>
</body>
</html>
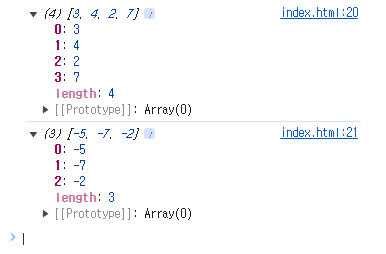
출력

3. 배열 내 요소 찾기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const datas = [1, 2, 3, 4, 5];
console.log(datas.find((data) => data > 4));
console.log(datas.find((data) => data > 5));
console.log(datas.findIndex((data) => data > 4));
console.log(datas.findIndex((data) => data > 5));
</script>
</body>
</html>
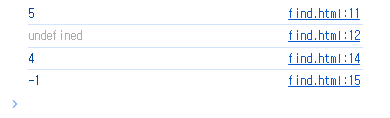
출력

실습
1. 배열 내 포함 여부 확인 양식 만들기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
배열
<input type="text" class="input" placeholder=",로 구분하여 입력">
포함 되었는지 확인할 값
<input type="text" class="value">
<button class="find">결과</button>
<div class="result"></div>
<script>
let input = document.querySelector(".input");
let val = document.querySelector(".value");
let btn = document.querySelector(".find");
let result = document.querySelector(".result");
btn.addEventListener('click', () => {
let arr = input.value.split(",");
let chk = arr.some((el) => {
return el === val.value;
})
if (chk) result.textContent = "포함";
else result.textContent = "미포함";
});
</script>
</body>
</html>
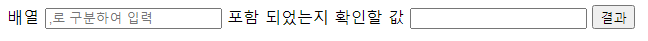
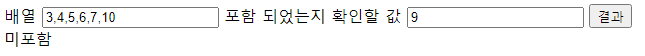
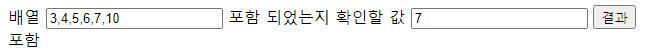
출력



728x90
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| 자바스크립트 비동기 프로그래밍 (0) | 2024.08.06 |
|---|---|
| 자바스크립트 map, filter, reduce (0) | 2024.08.06 |
| 자바스크립트 객체 지향(프로토타입, 클래스) (0) | 2024.08.05 |
| 자바스크립트 Spread, Rest (0) | 2024.08.05 |
| 자바스크립트 백틱 `` (0) | 2024.08.05 |