개요
이전 글에서 javascript로 firebase에 데이터를 추가 하는 방법을 설명하였다.
이번 글에서는 firebase에 이미 존재하는 글의 필드 정보를 변경 해본다.
updateDoc을 통해 게시글을 수정하는 기능을 구현할 수 있다.
update시 모든 필드의 내용을 변경할 필요는 없기에 REST API나 CRUD에서 Patch와 유사하다고 보면 될 것 같다.
javascript 코드 작성
코드 article.js
import { db } from "..\app.js";
import {
doc, Timestamp, updateDoc
} from "https://www.gstatic.com/firebasejs/10.12.2/firebase-firestore.js";
// 변경할 문서의 id와 새로 적용될 제목과 내용을 매개변수로 받아준다.
async function updateArticle(id, newTitle, newContent) {
// 새로운 Article 정보를 담은 객체를 생성해 준다.
const newArticle = {
title: newTitle,
content: newContent,
updatedAt: Timestamp.fromDate(new Date()), // 업데이트 시간은 현재 시간으로 설정
// 글 작성 시간 (createdAt)은 변경할 필요가 없다.
};
try {
// articles 컬렉션에 id가 id인 문서를 선택하여 newArticle 객체로 update를 진행한다.
await updateDoc(doc(db, "articles", id), newArticle);
return id;
} catch (error) {
return error.code;
}
}
export { updateArticle }; // 모듈화
HTML 코드 작성
코드 update.html
<html>
<body>
<h1>게시글 수정</h1>
<div class="input-group">
<div>
<input class="title-input" type="text" placeholder="제목을 입력하세요" />
</div>
<div>
<textarea class="content-textarea" placeholder="내용을 입력하세요"></textarea>
</div>
<div>
<button class="update-btn">수정</button>
</div>
</div>
<div>
<a href="./list.html">게시글 목록으로 돌아가기</a>
</div>
<script type="module">
import { getArticle, updateArticle } from "./article.js";
// 파라미터 가져오기
const params = new URLSearchParams(location.search);
// id를 파라미터로 갖는 value 파싱
const id = params.get("id");
// HTML input 요소들 참조
const titleInput = document.querySelector(".title-input");
const contentTextarea = document.querySelector(".content-textarea");
const updateBtn = document.querySelector(".update-btn");
// id를 기준으로 문서의 필드 정보를 모두 가져온다.
const result = await getArticle(id);
// 현재 작성되어 있는 제목과 내용을 불러와 input필드에 넣어준다.
titleInput.value = result.title;
contentTextarea.value = result.content;
updateBtn.addEventListener("click", async () => {
if ( // 제목과 내용이 null 상태인지 체크한다.
!titleInput.value ||
titleInput.value.trim() === "" ||
!contentTextarea.value ||
contentTextarea.value.trim() === ""
)
return;
const parsedTitle = titleInput.value.trim();
const parsedContent = contentTextarea.value.trim();
// 제목과 내용이 이전과 모두 일치할 경우
if (result.title === parsedTitle && result.content === parsedContent) {
alert("원래의 제목/내용과 같습니다.");
return;
}
// 예외사항이 없을 경우 update 실행
const updateResult = await updateArticle(
id,
parsedTitle,
parsedContent
);
alert("수정 성공");
// 업데이트한 게시글의 상세 내용으로 이동
location.href = `./detail.html?id=${updateResult}`;
});
</script>
</body>
</html>
결과
제목과 내용을 입력하지 않은 Case

수정 버튼을 눌러도 반응을 하지 않는다.
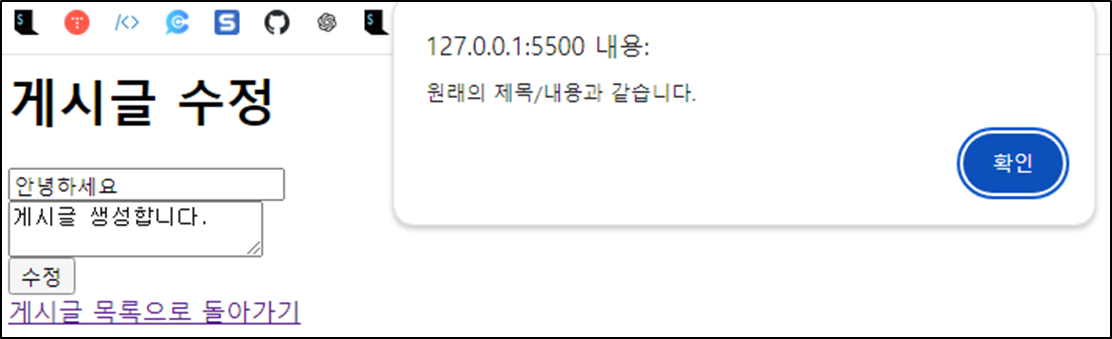
제목과 내용을 변경하지 않은 Case

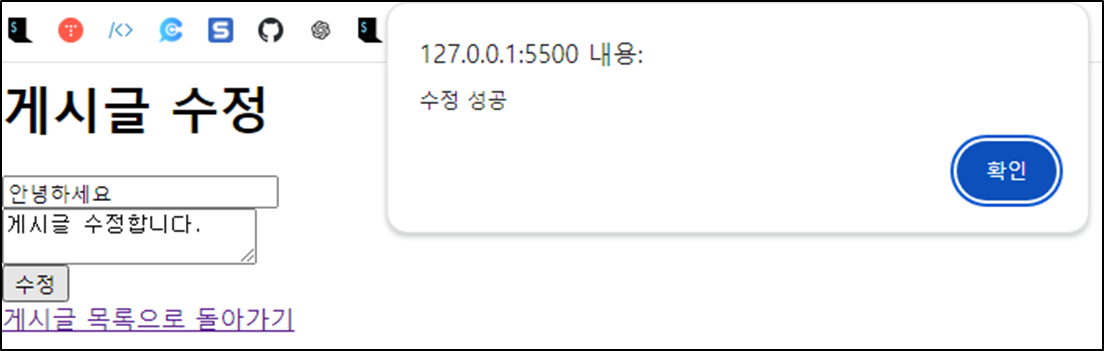
내용을 변경한 Case

성공적으로 데이터를 수정하였다.
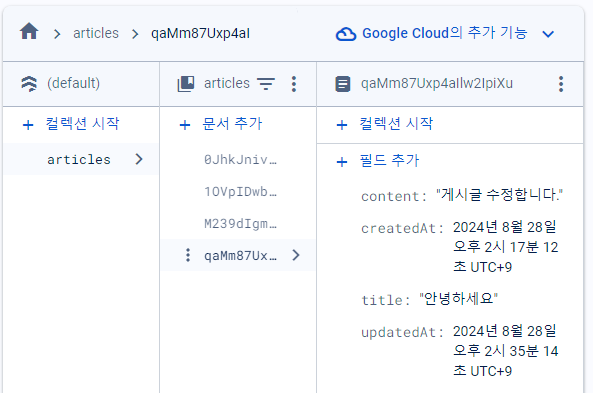
firestore

내용이 성공적으로 변경되었고, updateAt 역시 게시글을 수정한 시간으로 변경된 점을 볼 수 있다.
728x90
'웹(WEB) > 자바스크립트(JS)' 카테고리의 다른 글
| Node.js Firebase 연동, 로그인 구현하기 (0) | 2024.08.29 |
|---|---|
| Node.js Firebase 연동, 데이터 삭제 deleteDoc (0) | 2024.08.28 |
| Node.js Firebase 연동, 데이터 추가 Timestamp, addDoc (0) | 2024.08.28 |
| Node.js Firebase 연동, 데이터 파싱(2) getDoc, doc, dayjs (0) | 2024.08.28 |
| Node.js Firebase 연동, 데이터 파싱 collection, getDocs (1) | 2024.08.28 |